"북클럽(BOOK CLUB) 스킨 꾸미기 - 썸네일(Thumbnail)편"
제가 사용하고 있는 블로그의 스킨은 북클럽(BOOK CLUB) 스킨으로, UI가 깔끔하기에, 초보 블로거 분들이 자주 애용한다고 합니다.

그런데, 다음과 같이 포스팅을 했을때, 사진을 적용시키면 다음과 같이 화면이 짤려나가서 고민이었습니다.
이번 포스팅에서는, 북클럽 스킨에 맞는 적절한 썸네일 적용시키는 방법에 대해서 쓰고자 합니다.

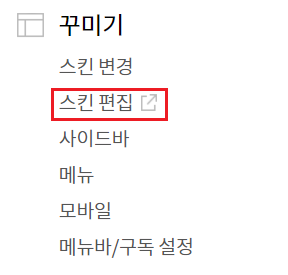
블로그 관리의 꾸미기 탭에서 스킨 편집으로 들어갑니다.

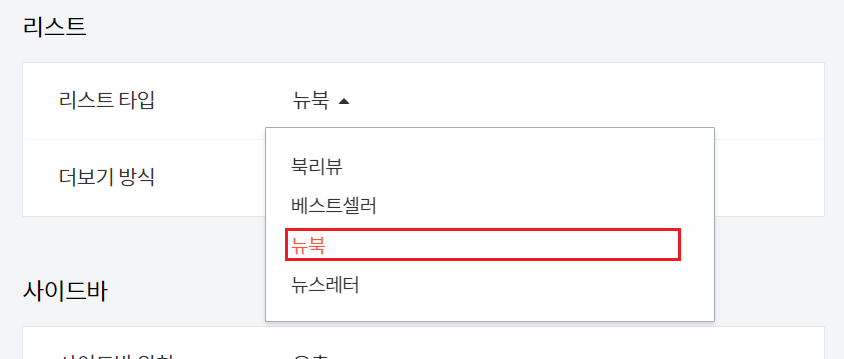
그리고, 쭉 내려서 리스트타입에 보시면, 초기값이 북리뷰로 설정되어 있을텐데,
이것을 뉴북으로 바꿔줍니다.


리스트 타입을 변경 하셨다면,
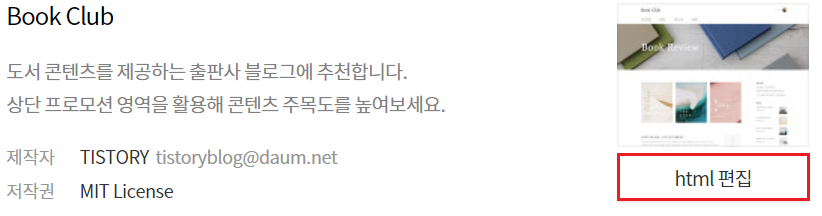
다음으로 Html 편집에서 CSS 항목을 눌러줍시다.

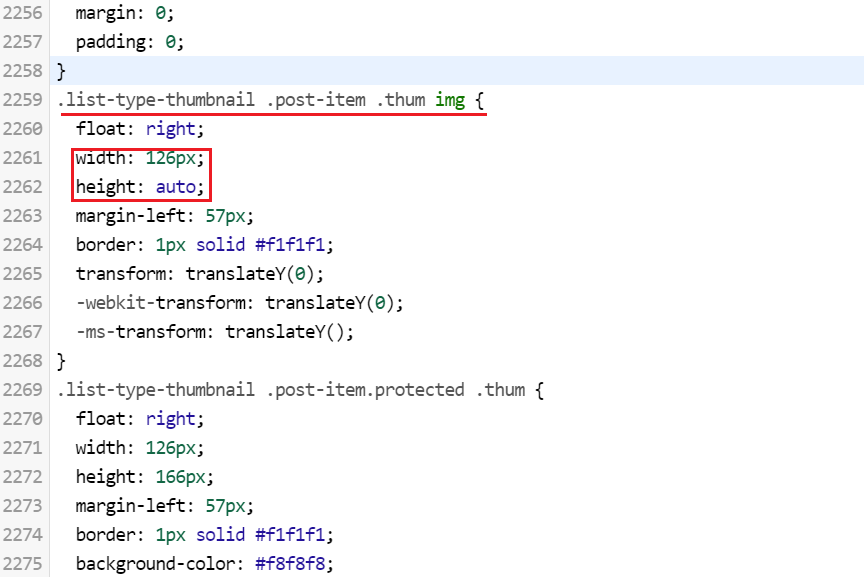
그리고 2259번째 줄의 .list-type-thumbnail 에
width 와 height 값이 각각 126px, auto 로 초기화 되어 있는데
둘다 150px로 바꿔줍니다.
수정을 마치셨다면, 우측 상단의 적용을 눌러줍시다
혹시 저와 다를 수 도 있는데 그때는, ctrl+f 로 .list-type-thumbnail 를 검색하신 다음에 수정하시면 됩니다.
여기까지 적용하셨으면, 썸네일의 이미지가 정사각형 형태로 바뀌었을 것입니다.
이제 썸네일에 적용할 이미지 비율을 정사각형에 알맞도록 편집을 해줍시다.


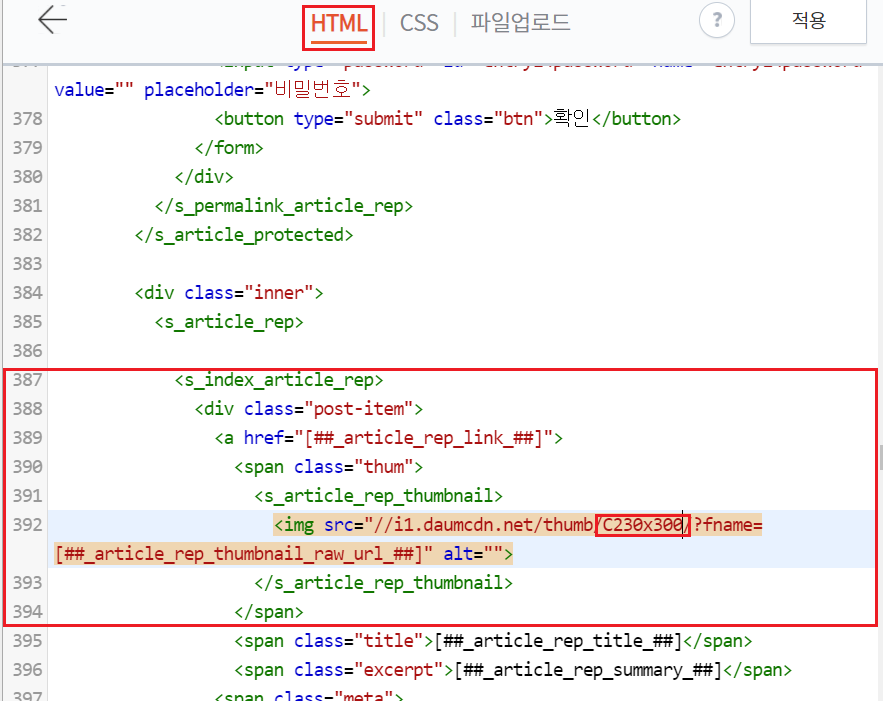
CSS 항목 왼쪽에 있는 HTML로 들어가서,
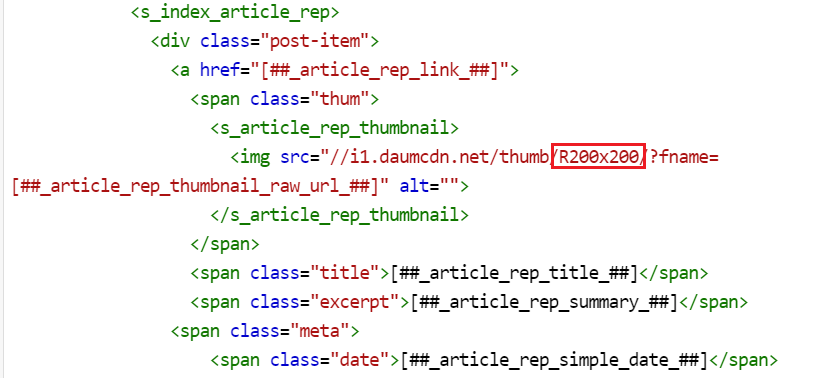
387번째 줄로 간 뒤, C230x300 을 R200x200으로 수정해줍시다.
여기서 대소문자는 알맞게 작성해 주셔야 합니다.
그리고 우측 상단의 적용을 눌러줍니다.
마찬가지로 저와 다르시다면, ctrl+f 검색 기능으로, <s_index_article_rep> 을 찾으신 뒤, 수정해주세요!

전에 비해서 확연히 깔끔해졌습니다.
[TISTORY] 북클럽(BOOK CLUB) 스킨 꾸미기 - 포스팅 상부 타이틀 편집하기
" 북클럽(BOOK CLUB) 스킨 꾸미기 - 타이틀편 " 북클럽 스킨의 초기 설정은, 본문에 들어간 이미지가 살짝 어둡게 변경되어 가로사이즈에 맞게 확대되고, 글씨가 하얀색으로 바뀌게 되어 있습니다.
omyodevelop.tistory.com
다음 포스팅으로 이어집니다.
'ETC > ETC' 카테고리의 다른 글
| [C언어 에러] C4700 초기화 되지 않은 ~ 지역 변수를 사용했습니다. (0) | 2020.12.21 |
|---|---|
| [C언어 에러] "const char *" 형식의 값을 사용하여 "char *" 형식의 엔터티를 초기화할 수 없습니다. (0) | 2020.12.21 |
| [TISTORY] 티스토리 구독 버튼 보이게 하기 + 특정 사진 누르면 구독하도록 설정하기 (0) | 2020.12.09 |
| [TISTORY] 티스토리 필명 바꾸기 - 이름 두 번 나오는 현상 해결 (0) | 2020.12.08 |
| [TISTORY] 북클럽(BOOK CLUB) 스킨 꾸미기 - 포스팅 상부 타이틀 편집하기 (0) | 2020.12.08 |




댓글