이번 포스팅에서는 구독 버튼 활성화 방법과, 구독 버튼의 디자인 을 취향대로 수정하는 방법에 대해서 알아보겠습니다!
제 블로그 오른쪽 상단에 블로그 구독하기 버튼을 추가해 볼게요

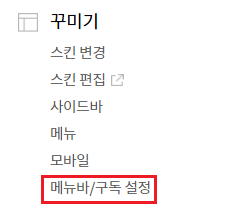
블로그 관리 - 꾸미기에서 메뉴바/구독 설정으로 들어가 줍시다.

그리고 구독 버튼 설정에서, 다음과 같이 바꿔줍니다.
위치는 편하신대로 자유롭게 설정하시면 돼요

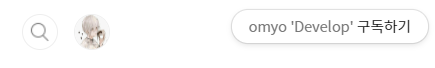
요렇게 구독하기 버튼이 생겼습니다.

다음으로, 구독하기 버튼에 마우스를 올려둔 뒤, 오른쪽 버튼을 클릭하고, 페이지 소스 보기를 열어줍시다.

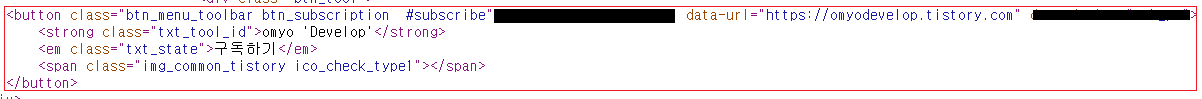
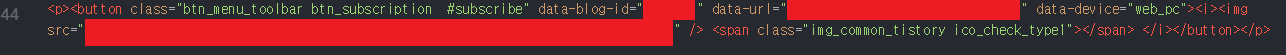
ctrl+f로 구독하기를 찾으시면, 다음과 같이 button 테그로 둘러싸인 코드 블럭을 찾으실 수가 있는데, 이것을 메모장에 복사해줍시다.
그리고 대충 다음 소스를 적용시킬 이미지를 준비합시다.

ㅋㅋㅋㅋ 너무 대충 만든 것 같네요.

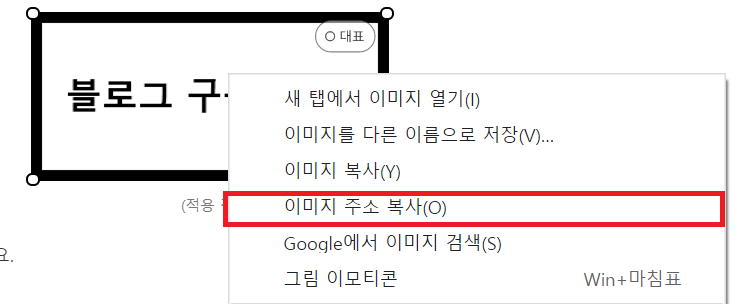
똑같이 마우스 오른쪽 버튼을 클릭하고 이미지 주소 복사 통해 메모장에 저장해주세요.

코드를 찾아야 하니까 대충 표시를 해두고,

기본모드를 HTML 모드 바꿔줍시다.


편집하실 부분을 찾아가서 처음에 저장하신 메모장의 코드를 다음과 같이 바꿔주신 후
바꾸신 코드를 표시해두신 부분에 복붙하면 됩니다.
아까 메모장에 저장하신 이미지 주소를 3번째 칸에 넣어주시면 돼요!
(수정하시기 어려우신 분들은, 다음 txt 파일을 참고하셔서 빨간색 네모부분만 바꾸시고, 복붙하세요)
완성입니다 ! 이해가 안가시는 분들은 댓글에 남겨주세요
(적용후)
'ETC > ETC' 카테고리의 다른 글
| [C언어 에러] C4700 초기화 되지 않은 ~ 지역 변수를 사용했습니다. (0) | 2020.12.21 |
|---|---|
| [C언어 에러] "const char *" 형식의 값을 사용하여 "char *" 형식의 엔터티를 초기화할 수 없습니다. (0) | 2020.12.21 |
| [TISTORY] 티스토리 필명 바꾸기 - 이름 두 번 나오는 현상 해결 (0) | 2020.12.08 |
| [TISTORY] 북클럽(BOOK CLUB) 스킨 꾸미기 - 포스팅 상부 타이틀 편집하기 (0) | 2020.12.08 |
| [TISTORY] 북클럽(BOOK CLUB) 스킨 꾸미기 - 썸네일(Tumbnail)편 (0) | 2020.12.07 |




댓글